Hello, never heard about the autocomplete feature in HTML forms? Well, it simply tells the browser not to save data inputted by the user for later autocompletion on similar forms. It stops the browser from caching form data in the session history.
Everyone hates filling in large forms, and autofill makes life easier by populating common fields. However, autofill can give rise to a serious privacy vulnerability; a website can easily obtain far more personal details than a user would wish to share.
Although the autocomplete feature was designed to simplify the user experience, it can also be a liability once attackers gain access to your computers or the browsers in use.
3 EASY STEPS TO DISABLE FORM AUTOCOMPLETION
- Open your code editor e.g VS code
- Locate the form tag or the particular input tag for which you want to disable autocompletion and set the
autocompleteattributeoffe.g<form autocomplete="off" method="post" action=""> - Return to your browser and refresh your page. If you are on a live server, the effect of the changes should be seen immediately.

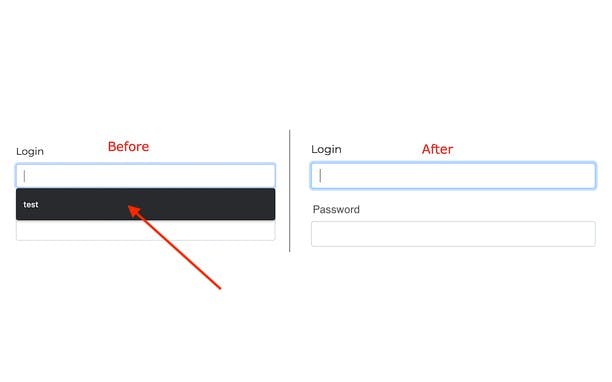
Before and After disabling form autocompletion.
I hope you found this article helpful!
You can reach out to me here.